iOS: zakładki do stron WWW na ekranie początkowym

W systemie mobilnym iOS, podobnie jak w innych wiodących systemach operacyjnych, możliwe jest dodanie zakładki do strony internetowej wśród ikon aplikacji. Dzięki temu uzyskujemy łatwy i szybki dostęp do interesujących nas treści, które chcemy mieć zawsze pod ręką. Oto garść ciekawostek związanych z dodawaniem zakładek do ekranu początkowego (home screen).
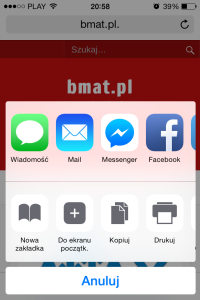
Dodawanie zakładki do ekranu początkowego
Czynność prosta i intuicyjna dla większości użytkowników – nie wymaga większego komentarza. Zakładki utworzone w ten sposób lądują wśród ikon aplikacji i zachowują się tak samo jak one: można je dowolnie przemieszczać, przenosić do folderów oraz usuwać.
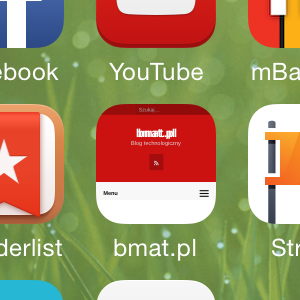
Domyślny wygląd zakładki
Jeśli autor strony nie podjął odpowiednich kroków, by udostępnić nam ładną ikonę (będzie o tym w dalszej części artykułu), wówczas za ikonę będzie nam służył podgląd strony, do której dodajemy zakładkę.
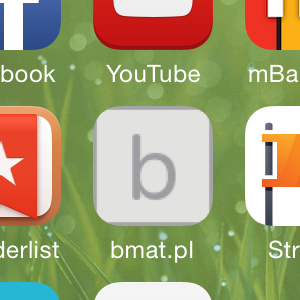
Dostosowanie ikony poprzez zmianę widocznego obszaru
Jeżeli podgląd, który uzyskaliśmy nie spełnia naszych oczekiwań, a wygląd ikony źle wpływa na nasze poczucie estetyki, istnieje drobna możliwość poprawy sytuacji. Podgląd zawsze jest generowany z aktualnie widocznego obszaru strony, dlatego odpowiednio przesuwając i/lub skalując zawartość możemy sprawić, że obrazek przypisany do zakładki będzie wyglądał bardziej akceptowalnie.
Zła wiadomość jest jednak taka, że tak uzyskana ikona jest niestabilna i może zostać przywrócona do domyślnego wyglądu po kolejnym odwiedzeniu danej strony.
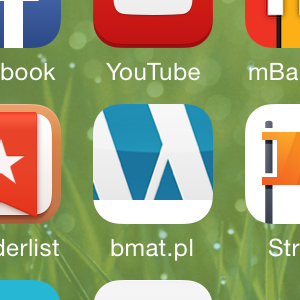
Bonus dla webmasterów: ikona zakładki zdefiniowana przez autora strony
Jak wcześniej wspominałem, webmasterzy mają możliwość dostarczenia swoim użytkownikom niestandardowej ikony, która będzie miłym dla oka elementem ekranu głównego i może przysłużyć się częstszym odwiedzinom strony. Wystarczy w katalogu głównym witryny umieścić plik o nazwie apple-touch-icon.png. Przy dodawaniu nowej zakładki ikona zostanie pobrana automatycznie.
Rezultat wygląda następująco:
Chcąc dopasować ikonę do wszystkich urządzeń mobilnych Apple, należy przygotować ikonę w pięciu rekomendowanych wymiarach*:
- 57x57px – dla starszych iPhone’ów
- 76x76px – dla starszych iPadów
- 120x120px – dla iPhone’ów z ekranem Retina
- 152x152px – dla iPadów z ekranem Retina
- 180x180px – dla iPhone’a 6 Plus
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png"> <link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-6-plus.png">
* aktualne dla iOS8